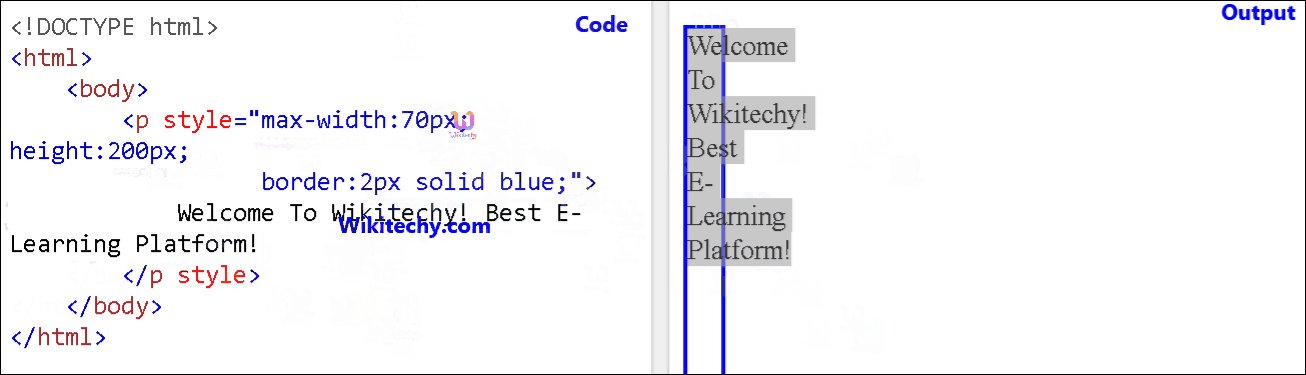
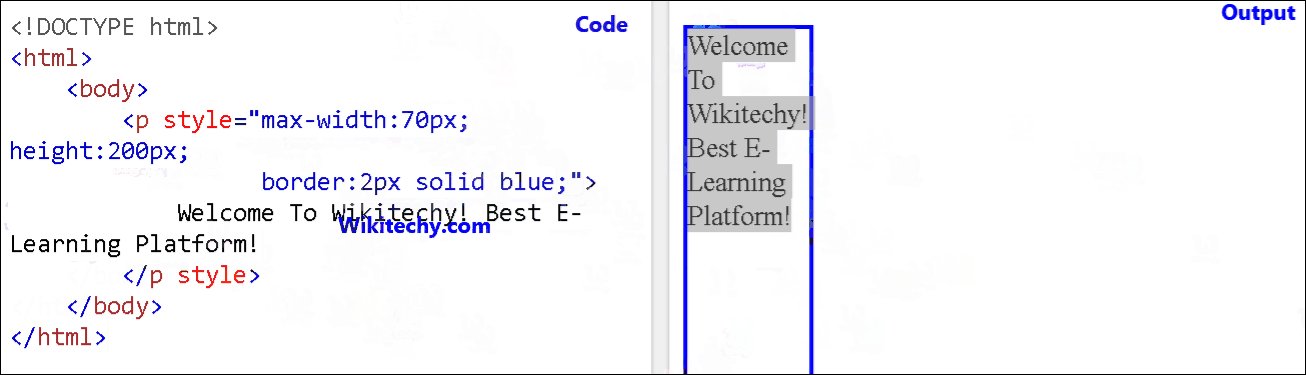
Is this just a bad example of box sizing and float right? - HTML & CSS - SitePoint Forums | Web Development & Design Community

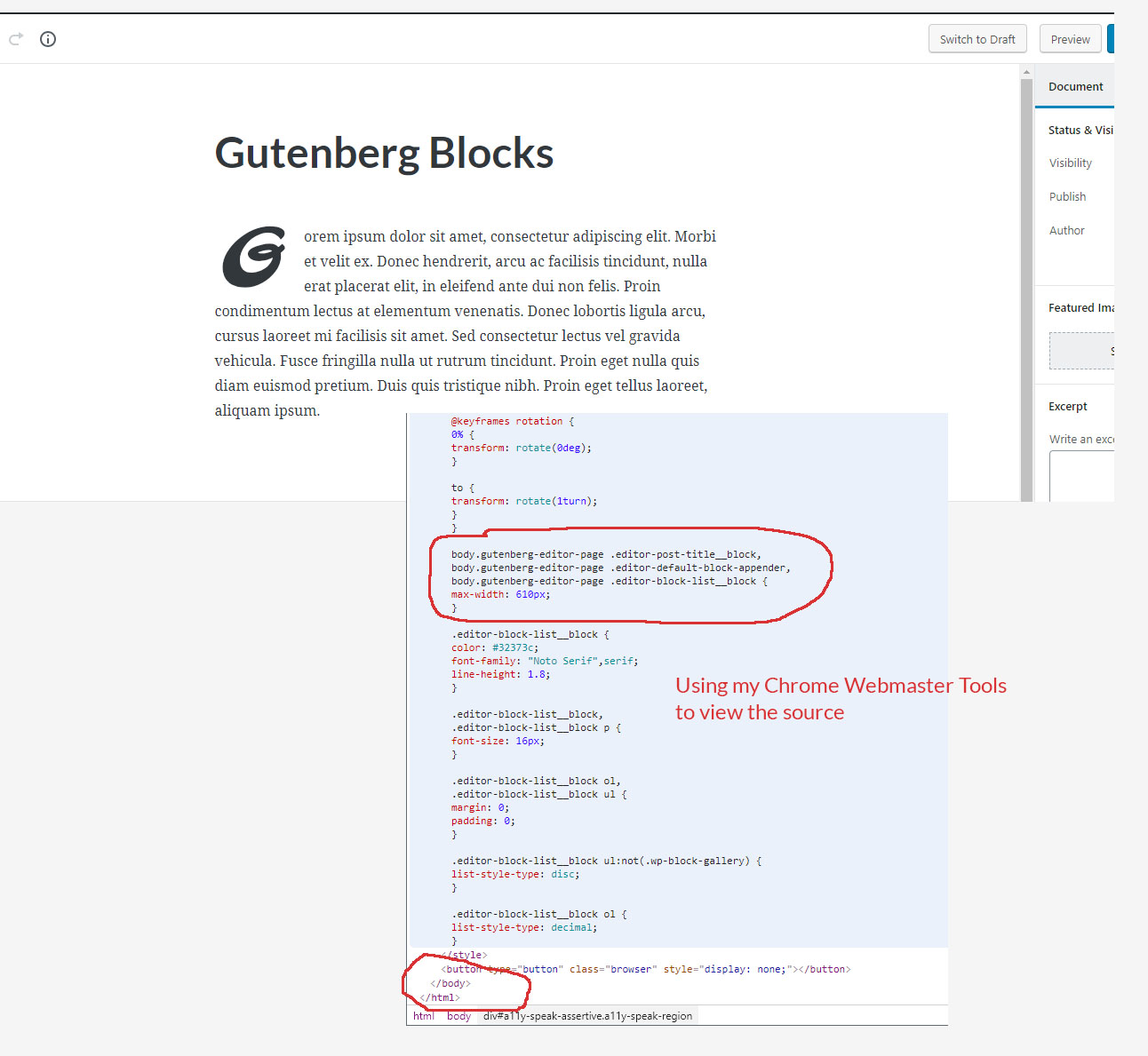
Editor width is overridden by the default width at bottom in source code of editor. · Issue #9894 · WordPress/gutenberg · GitHub

html - @media rules for Monitor size which I use (max-width: 1920px) and my CSS are not working - Stack Overflow