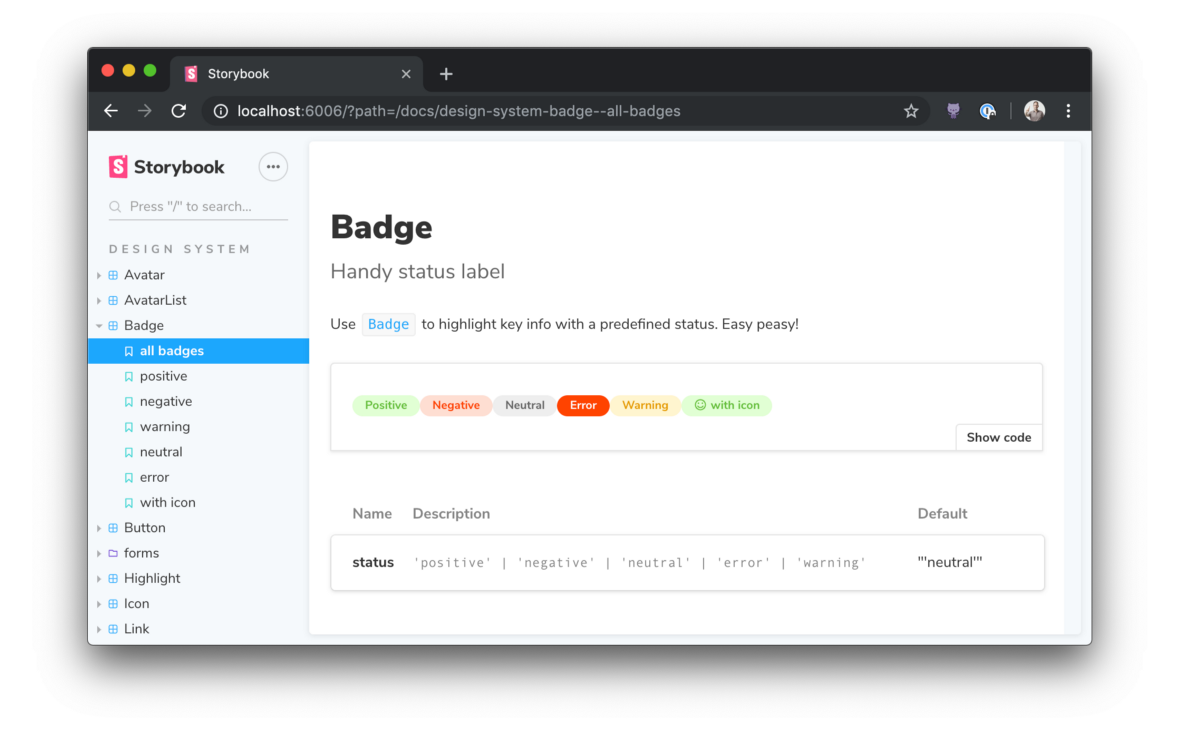
reactjs - How to enable prop-types in production for a React Storybook for the Docs addon - Stack Overflow

Props Table doesn't display for Props with complex types (Typescript addon- docs) · Issue #10087 · storybookjs/storybook · GitHub

Props table not displaying for react app with typescript · Issue #9654 · storybookjs/storybook · GitHub

javascript - Unable to render navigation screen using react native navigation, stack navigator - Stack Overflow