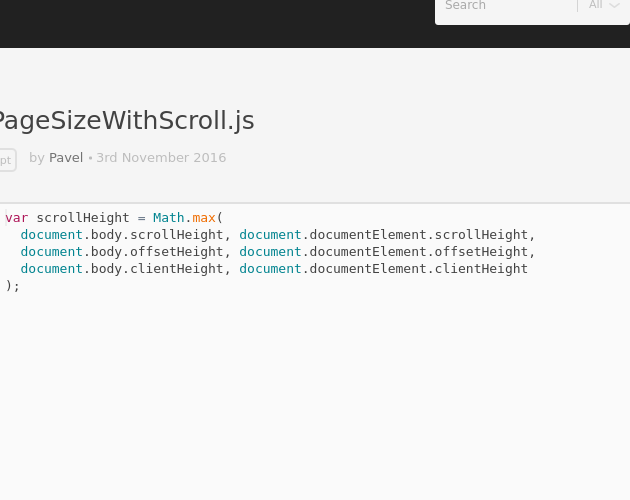
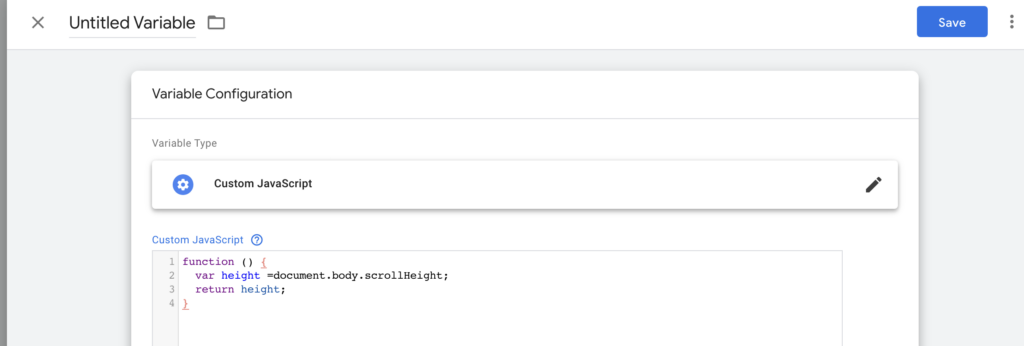
body.scrollHeight Error cause testing page fail to complete loading · Issue #191 · YellowLabTools/YellowLabTools · GitHub

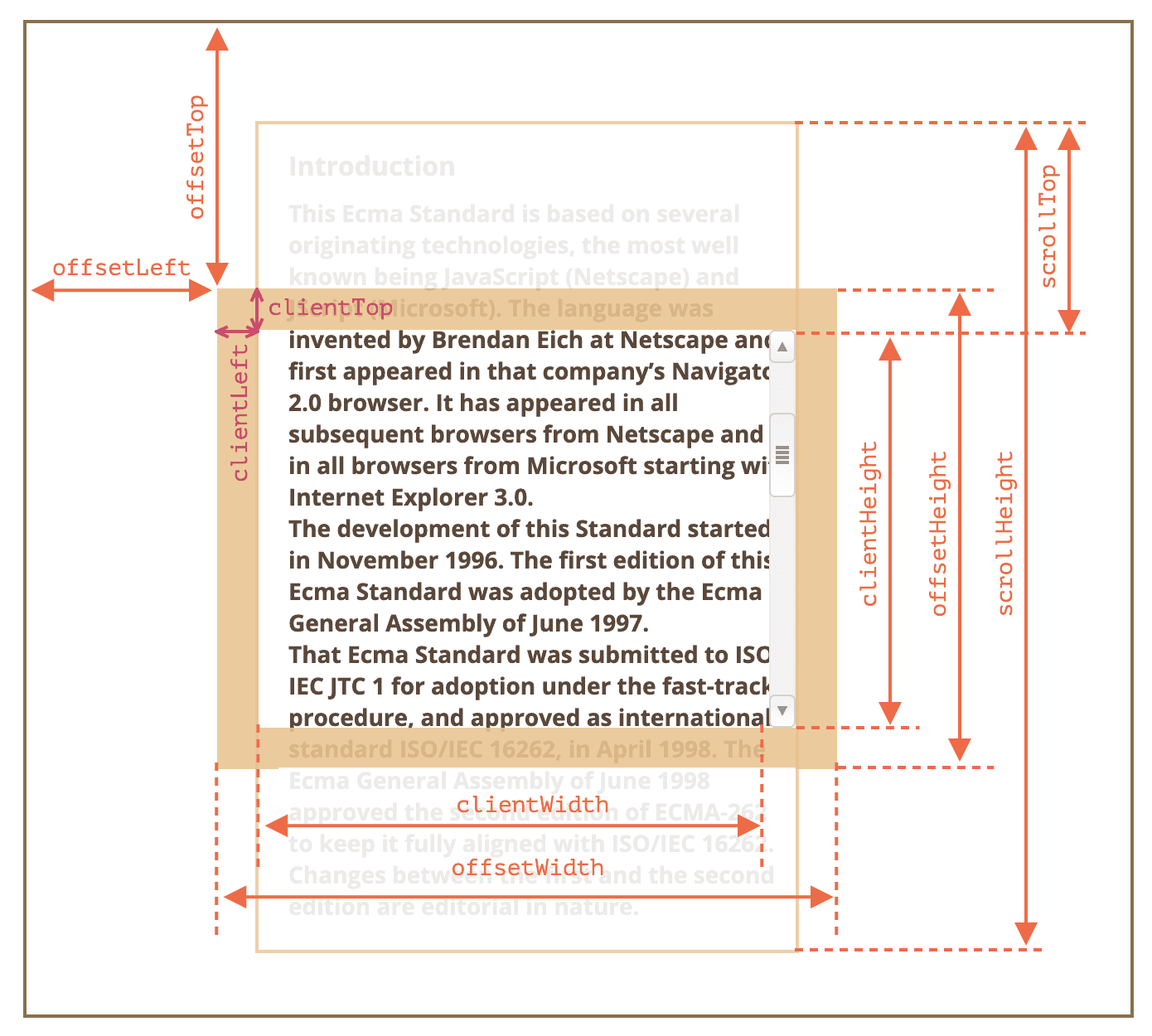
什麼是clientHeight, clientWidth, offSetHeight, offsetWidth, scrollHeight, scrollWidth, scrollTop, scrollLeft - Shubo 的程式開發筆記

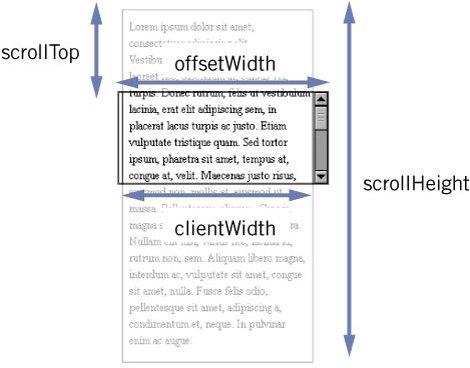
一张图告诉你什么是offsetHeight, clientHeight, scrollHeight ..._YokoH2L的博客-CSDN博客_一图理解clientheight,innerheight,offsetheight

Section H. Dimensions and position of elements | ppk on JavaScript. Modern, Accessible, Unobtrusive JavaScript Explained by Means of Eight Real-World Example Scripts2006

html - Understanding offsetWidth, clientWidth, scrollWidth and -Height, respectively - Stack Overflow



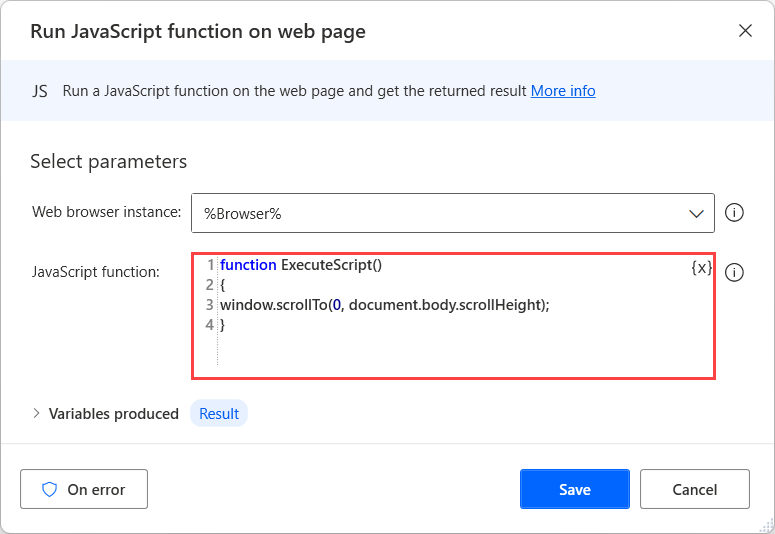
![window.scrollTo(0, document.body.scrollHeight)が効かなくスクロールできない時の解決策[No75] - BookALittle window.scrollTo(0, document.body.scrollHeight)が効かなくスクロールできない時の解決策[No75] - BookALittle](https://bookalittle.com/wp-content/uploads/2020/10/No75-image06.png)